Ajax is NOT a programming language but a technique for accessing web servers from or send data to a web server without refreshing the page, usually via javascript.
In 1999, Microsoft first explored a web-based asynchronies technique in its Internet Explorer 5 as an ActiveX object, XMLHttpRequest, adopted from an earlier implementation in Microsoft Outlook. Then, Mozilla, Safari, and other browsers soon followed. Later in 2005, Jesse James Garrett referred to this technique and its set of technologies in a popular blog post and coined the term “AJAX” stands for Asynchronous JavaScript + XML.
AJAX = Asynchronous JavaScript + XML.
AJAX’s most interesting characteristic is its “asynchronous” nature, which means it can communicate with the network server and update web pages asynchronously, avoiding the delay while waiting to retrieve data from the server.
It’s worth mentioning that AJAX name is misleading as the letter X standards for XML. Before JSON was invented and standardized, XML was the only exchange format standard. Nowadays, JSON is the new de-facto format standard. You can learn more about JSON via JSON in Plain English.
Ajax Sample Code
The following was how to initiate Ajax requests (should be no longer used since all modern browsers have a built-in XMLHttpRequest object to request data from a server)
if (window.XMLHttpRequest) {
httpRequest = new XMLHttpRequest();
} else if (window.ActiveXObject) { // IE 6 and older
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
After making a request, you need to tell the XMLHttp request object which JavaScript anonymous functions ( functions without name) will handle the response by setting the onreadystatechange property:
httpRequest.onreadystatechange = function(){ // Process the server response here };
Inside this anonymous function, it must verify the XMLHttp request’s state. For example, XMLHttpRequest.DONE signals that full server response was received, and it’s OK to continue processing the response.
if (httpRequest.readyState === XMLHttpRequest.DONE) {
// Everything is good, the response was received.
} else {
// Not ready yet.
}
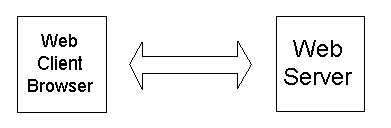
Before Ajax, only client-server was the only computer applications model including, network printing, and the web. Basically, the client sends a request, and the server returns a response.

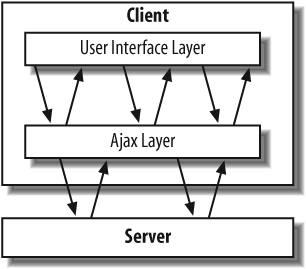
With Ajax, it added an abstract layer of communication between the traditional client and server model:

Finally, to make an actual request, use httpRequest.open()
httpRequest.open('GET', 'http://www.example.com/abc.file', true); httpRequest.send();
It is easy to understand two methods:
- The first parameter of open() is one of the HTTP request methods – GET (read), POST (update, insert), and DELETE, PUT.
- The second parameter is the URL you’re sending the request to. By default, you cannot call URLs on 3rd-party domains as a security measure ruled via HTTP access control (CORS), which will be a discussion for another time.
- The optional third parameter (defaults to true) sets whether the request is asynchronous.
Next, after done examining Ajax readyState, we should also check the actual HTTP response status codes. A successful AJAX call should return response code “200 OK“.
In summary
- AJAX uses a combination of:
- it is the use of the XMLHttpRequest object to communicate with servers
- JSON is the standard data exchange format for asychronouse scripting.
Coding asynchronously back then wasn’t exactly an easy feat. Fortunately, jQuery.ajax() was there to make asynchronously javascript calls easier by providing a rich set of ready-to-use AJAX methods. I will cover more jQuery.ajax() in future posts.
What’s coming next
- jQuery.ajax() wraps XMLHttpRequest object and provides additional functionality that simplified form and cross browser consistent functionality.
- Fast forward to the current time, The Fetch API, has been standardized as a modern approach to asynchronous network requests and uses Promises as a building block with good support across the major browsers.
Part 2 jQuery.ajax() (stay tuned)
Part 3 Fetch API with Promise
Recommended Readings: